H1 Skeleton effect demo elementor
H2 Skeleton effect
H3 Skeleton effect
H4 Skeleton effect
H5 Skeleton effect
H6 Skeleton effect
Skeleton effect paragraph element
Skeleton effect span elementSkeleton effect div element
Teams Plugin developer





Kami adalah beberapa orang yang bertanggung jawab untuk membuat dan mengembangkan Plugin Skeleton.
:strip_icc():format(jpeg)/kly-media-production/medias/3554482/original/037161700_1630219411-bandung-5319951_1920.jpg)
Dirancang untuk Elementor dan Semua Web
Plugin Skeleton telah didesain dari awal untuk memberi tahu pengguna bahwa ada sesuatu yang dimuat saat lebih dari satu elemen dimuat pada saat yang bersamaan.
Contoh Skeleton effect logo element
★★★★★
#Tutorial Penerapan
Pada halalaman elementor buka pengaturan lanjutan.
Masukan css class fesa-skeleton pada Class CSS seperti gambar berikut.
Kini Anda memiliki kontrol penuh, Anda dapat menerapkan ini lebih dari satu elemen.
Non-Aktifkan Plugin Sementara
Kami memberikan saran kepada pengguna yang akan mengerjakan desain menggunakan Elementor agar menonaktifkan plugin sementara.

Hal ini disarankan agar tidak mengganggu proses pengerjaan desain yang sedang dilakukan.
Dengan demikian, pengguna dapat fokus pada pengerjaan desain tanpa gangguan animasi skeleton dihalaman editor.
Setelah selesai mengerjakan desain, Anda dapat mengaktifkan plugin kembali untuk melihat hasil akhir dengan baik.
Ilustrasi melihat hasil akhir

Dirancang untuk Elementor dan Semua Web. Mendukung semua bentuk ikonografi untuk kontrol penuh, termasuk: unicode, emoji, vektor, atau sistem elemen lainnya.
Apa itu Skeleton Screen?
Skeleton adalah penampung animasi yang mensimulasikan tata letak situs web saat data sedang dimuat. Dengan Skeleton Screen dapat membuat UX Web anda terlihat jauh Lebih Baik.
Banyak perusahaan, seperti Linkedin, Facebook, Youtube, dan Slack, menggunakan efek ini di aplikasi dan situs web mereka, seperti yang mungkin Anda akan gunakan.
Web atau aplikasi yang memiliki banyak data untuk ditampilkan terkadang membuat blank-load saat pemuatan sebelum ditampilkan di halaman. Jadi animasi Skeleton adalah opsi yang bagus yang mensimulasikan tata letak situs web saat data sedang dimuat.
Mereka memberi tahu pengguna bahwa beberapa konten sedang dimuat dan, yang lebih penting, memberikan indikasi tentang apa yang sedang dimuat, apakah itu gambar, teks, kartu, dan sebagainya.
Ini memberi kesan kepada pengguna bahwa situs web lebih cepat karena mereka sudah mengetahui jenis konten apa yang dimuat sebelum muncul.
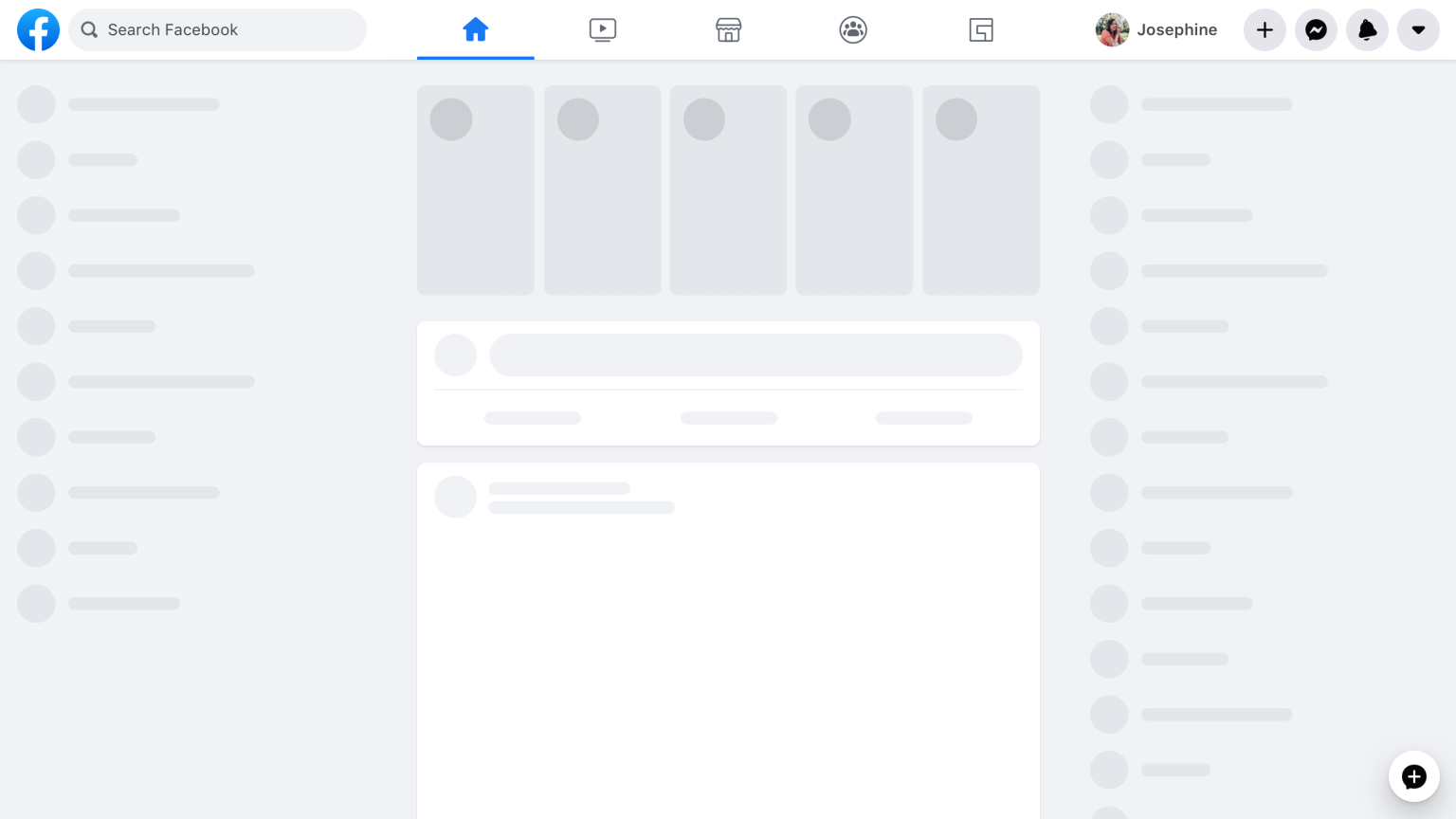
Web dengan Skeleton
Berikut adalah beberapa contoh layar skeleton dari Facebook dan LinkedIn:



Plugin: Skeleton Animation
Harga: Rp 50.000,-
Pembayaran BANK MANDIRI - Dhea Karenina 1310014251013
*Mohon sertakan bukti transfer setelah melakukan pembayaran
Setelah pembayaran terkonfirmasi, File akan di kirim melalui link Google Drive.
Silakan konfirmasi pembayaran melalui kontak berikut:
- Facebook: Tirta Zahria
- Telegram: @tirtazahria
Terima kasih!